Theming the canvas using svg files
- From: Owen Taylor <otaylor redhat com>
- To: online-desktop-list gnome org
- Subject: Theming the canvas using svg files
- Date: Tue, 27 May 2008 17:37:30 -0400
I spent some time over the weekend and today trying to figure out how to
create snazzy looking bigboard widgetry without a lot of manual coding
of cairo drawing code.
I've now committed to subversion some experimental support for setting
the backgrounds of boxes to SVG images. (Along with support for ARGB
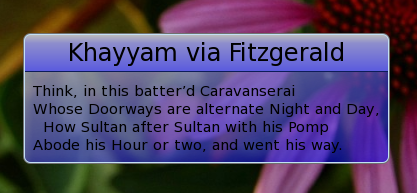
visuals.) The attached screenshot was created with the following CSS
file:
===
canvas {
background-color: transparent;
}
#header {
-hippo-background-image: url("header.svg") 10px 10px 1px;
}
#main {
-hippo-background-image: url("main.svg") 0px 10px 10px;
}
===
The numbers after the image file are non-scaled borders on each
side of the image.
I'm not sure how this is going to work out for performance in
practice ... my feeling is right now that the bottleneck will be in the
actually drawing stuff on the X server rather than in SVG-rendering
overhead.
If things get too slow, we can use PNGs rather than SVG files. That will
make it a bit harder to create the artwork and restrict some things that
would be possible otherwise, but should have minimal performance
overhead. We'll see when I start hooking up drawing like this to
animation.
- Owen

[
Date Prev][
Date Next] [
Thread Prev][
Thread Next]
[
Thread Index]
[
Date Index]
[
Author Index]